
The Internet is fast emerging as one of a teacher's most important
tools, with the World Wide Web emerging as the easiest and most
popular way to access the Internet. The possibilities of Web based
instruction are boundless. But many educators, both teachers and
designers, are at a loss for how to use this tool properly. I
will attempt to explain some of the basic issues involved in Web
based instruction, it's design, and its delivery.
The World Wide Web (WWW) represents a new way of looking at instruction
-- at how it is organized and how it is presented. The Web is
delivery medium, content provider, and subject matter all in one.
Information on the Web is organized in an ever expanding network
of nodes and links that represent the more traditional domains
of knowledge. Using the Web, teachers and designers can create
maps to guide their learners through this new world's geography.
Creating these maps, called Web Pages, is a relatively simple
task, using powerful tools and a very simple language called the
HyperText Markup Language (HTML).
The Web uses text, graphics, interactively, and to a lesser extent
video and audio. According to Reiser and Gagne's media selection
diagram (Reiser and Gagne, 1983) and Merrill and Goodman's strategy
and media selection technique (Merrill and Goodman, 1972) these
characteristics make the Web most useful when used to explore
intellectual and verbal knowledge, and to a lesser extent when
exploring affective learning. With it's versatility and interconnectedness
the Web offers one of the most effective ways to work with learners
who are wide spread geographically. And the ease of use of HTML
makes Web Based Instruction (WBI) easy to update to meet the needs
of changing subject matter.
The Web is not an option if your learners have no access to an
Internet connected computer. Given that text is the primary mode
of communication on the Web it is necessary that your learners
be literate, or at least be approaching literacy. This limits
the uses of WBI in early childhood situations. The Web should
also not be used if your instruction requires a great deal of
audio or video, such as teaching psychomotor and other mostly
physical procedural skills. On the other hand, if these skills
can be successfully taught using primarily still graphics it is
possible to use the Web.
Through helper applications and internal mechanisms the Web can connect a learner to almost any part of the Internet. Because of this the Web share the advantages and disadvantages of the rest of the Internet. McManus' description of the Internet fits the World Wide Web equally well.
"The Internet can deliver video, but not as quickly as videotape, television, or CD-ROM. It can carry real time personal interaction, but not as well as telephone or video conferencing. It can display textual information, but not a usefully as a book or magazine. Why then should the Internet ever be used. The Net has two real advantages over other media. It combines advantages of other media so that it conveys video and sound better than a book, is more interactive than a videotape and, unlike a CD-ROM, it can link people from around the world cheaply. The second advantage, and one that is often overlooked when discussing the Internet as a delivery system, is that it can also be a content provider. The Internet is, arguably, the largest and most diverse information resource in the world today. It is possible to incorporate the wealth of information available on the Net in your design. For instance if you are designing a module on renaissance art history, you can include links to the Vatican Library and the Louvre, as well as to the Art History exhibit of the Australian National University, just to name a few. This sort of immediate access to information and resources can not be found with any other medium." (McManus. 1995)
In order to develop instruction for, and deliver it on, the World
Wide Web you will need certain hardware and software configurations.
As will the target learners. In simple terms the instructional
provider will need a high end computer with Internet connectivity
and an HTTP (HyperText Transfer Protocol) server software package.
The developer is likely to want one or more of the HTML editors
or tools. Finally the end user will need at least a computer with
a modem and Internet connectivity software and a Web browser.
Below are some more detailed lists of the tools and where to get
them.
Web software is available on almost any platform you are likely to be dealing with. PCs, Macintoshes, and Unix workstations can all be used for designing, providing, and browsing WBI. Designing and browsing can be easily accomplished on a PC or a Macintosh. But the computer on which the actual HTML files will reside and be accessed by the learners needs to be a powerful computer with a fast connection to the Internet. It must be able to accommodate numerous learners accessing it at the same time with out slowing down noticeably.
One thing to be aware of is that while it is very easy to browse
the Web from a computer that connects to the Internet via a SLIP
or PPP connection, most SLIP/PPP programs have a dynamic address.
That means that every time you call your service provider, the
IP address for your specific computer changes. If you try to run
a server from a computer with a dynamic IP address, no one will
be able to connect, because the address will change every time
you break connection with your provider. It is possible to get
a permanent IP address which your SLIP/PPP software would connect
to every time, but even this is not recommended if you are going
to be providing instruction to more than a few people, because
these connections are so slow.
There are several good lists of server software available on the Web. Two of the best are the Yahoo HTTP Server Index and the W3Org Server Index. Paul Hoffman maintains a Web page which had detailed comairison charts for most of the server software packages available. Look at these lists to get an idea of the various software, their costs, and their requirements.
There are dozens of software packages that allow a user to browse
the WWW. They are available for almost every platform and operating
system. They differ in how they deal with multimedia, which version
of HTML they read, and which special extensions they allow. The
two most popular by far are Netscape and Mosaic. But WBI developers
need to be familiar with a wide range of browsers, because each
will effect the way the learner sees the instruction. Lynx and
other text only browsers, for instance, will not recognize any
inline graphics you may put in to your instruction. Again Yahoo
and WWW Org
have two of the most extensive lists of Browsers available. The Web Developer's Virtual Library
also maintains a useful listing of browsers and related software.
HTML is a way to markup a document in such a way that Browsers will display it properly. It is a simple, yet powerful tool for creating interactive hypermedia Internet applications. And, at its most basic, all it requires is a text editor or word processor, and a few simple commands. First developed in 1989 at CERN, the European Particle Physics Laboratory HTML has grown and developed. Today there are several versions of HTML -- 1.0 - 3.0. Certain Browsers will only read documents made with a given version of HTML. And a few of the browsers, Netscape for instance, add their own extensions to HTML which can only be read by their own browsers. For more on the different versions of HTML look at the WWW Consortium's History of HTML .
Editors are tools which help a developer create Web documents
without actually writing the HTML tags. There are numerous editors
for use on every platform. They fit into three basic types - stand-alones,
converters, and template/add-ons. Stand-alones are applications
that work, for the most part, independent of other applications.
They usually include a text editor and ways to automatically add
HTML tags to the text you are editing. Converters change text
from some format to HTML. Templates and add-ons work within other
programs, usually word processors, to allow you to create HTML
formatted documents within those applications. Editors, especially
those that can convert already written materials, can speed the
production of HTML documents. They are well worth the effort of
using. Tom Magliery maintains a very useful and detailed list
of HTML Editors.
Most browsers are capable of displaying text and gif images. Many
of them now support jpeg images and a few are even beginning to
offer limited support for audio and video. But most Browsers have
to use another program to handle file types that are not supported
internally. These viewers and helper applications can be specified
in the configuration of the individual browsers and range from
Quicktime and MPEG movie viewers to telnet and other Internet
applications.. In order for the browser to activate these applications
users need to have them available on their computer. The applications
vary from platform to platform. Most are readily available on
the Internet. Netscape Communications maintains a helpful listing
of these helper applications and viewers
and where to get them.
With HTML it is easy to simply start putting information together
and putting it on the Web. It is easy, but it has very little
to do with creating instruction. Instruction is the deliberate
organization and presentation of information with the end goal
of promoting specific learning. When designing WBI it is critical
to remember to keep the instruction al aspects first in your considerations.
The snazziest web site can still be completely ineffective at
guiding a learner towards an instructional goal if it is not created
with sound instructional design theory in mind.
None of the current design models deal specifically with the design
of Web Based Instruction, but we can extrapolate from them when
creating our instruction. There are two major schools of theory
in instructional design today; the Objectivists, whom we will
represent with Dick and Carry's Instructional Systems Design model;
and the Constructivists, whom we will represent with the Hypermedia
Design Model, based on Spiro's Cognitive Flexibility Theory.
WBI can be designed under either paradigm.
Traditional Objectivist Instructional Systems Design models try
to provide a series of steps that will, if followed, lead inexorably
to the production of effective instructional materials. These
models take little account of individual learners and the differences
in prior knowledge and motivation that each brings to the instruction,
save that they all meet a preset list of entry behaviors. The
final goal is not that the learner will know "x" or
understand "y". Instead the outcomes are all described
in terms of behaviors. The learner will be able to do "z".
This makes evaluation relatively simple. Can the learner exhibit
the required behavior? Which may well be appropriate if the knowledge
is procedural and can be exhibited. But if the instruction deals
with declarative knowledge, or more importantly with higher levels
of thinking and learning, theses models and the instruction produced
by them can prove ineffective.

The traditional models break down the process of creating instruction
into seven basic steps, to be completed in order. These steps
can be paraphrased as:
In this paradigm, all instructional objectives are set by the
designer. It is assumed that all learners coming to the instruction
are either intrinsically or extrinsically motivated to learn the
behavior set in the instructional goal. Individual learner differences
are often either ignored or generalized.
Cognitive Flexibility Theory deals with "the special requirements for attaining advanced learning goals, given the impediments associated with ill-structured features of knowledge domains" (Spiro, Feltovich, Jacobson, and Coulson, 1991) and suggests a metaphor "of the criss-crossed landscape with its suggestion of a nonlinear and multidimensional traversal of a complex subject matter" (Spiro et al., 1991). This desire for multiple perspectives and knowledge criss-crossing is well supported in the Internet environment, especially using the hypermedia of the World Wide Web in conjunction with one of the Net's discussion facilities.
"We have referred to the need for rearranged instructional sequences, for multiple dimensions of knowledge representation, for multiple interconnections across knowledge components, and so on. Features like these correspond nicely to well known properties of hypertext systems, which facilitate ... multiple linkages among content elements." (Spiro et al., 1991, p.67)
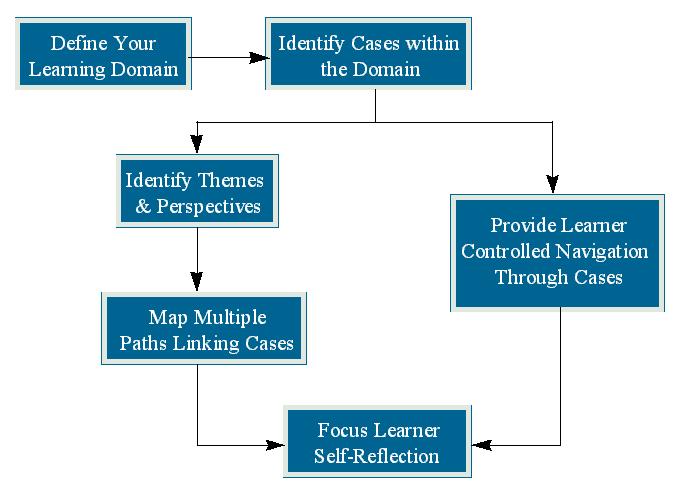
Following Spiro's discussion of the "criss-crossed landscape",
the Hypermedia Design Model uses a geography/cartography design
metaphor. It is important to note the difference between design
metaphor and instructional or interface metaphor. The design metaphor
deals with how the designers organize the learning domain during
the creation of the learning environment; while interface metaphor
deals with how the learner accesses knowledge within the environment.
One of the assumptions behind the model is that the role of the
guide will be taken by the instructional medium rather than by
a teacher in a classroom situation. Another important aspect of
this model is that it differentiates between design goals and
learner objectives. Design goals are that knowledge which the
designers hope that the learner will construct from the environment.
Learner objectives are what the learner actually comes to the
environment wanting to learn. Traditional ISD models deal almost
exclusively with design goals, where as HDM is designed with the
idea that learner objectives are paramount, but that guidance
can be provided to help the learners reach those objectives.

Define the learning domain.
Set the boundaries on what you wish to present to the learner.
The larger you set your boundaries, the less detail you will
be able to include within them. Very few maps of the whole
world show street level detail of your home town. The opposite
is also true, the smaller the domain you cover the more in
depth your instruction can be. Domains are rarely complete and unique.
Physics, for instance, overlaps with mathematics, chemistry, history,
and any number of other domains. The same is true for almost every traditionally
defined learning domain. In your instruction you need to define
where the domain that you are going to cover with this particular environment
begins and ends and what is included. An environment for
exploring Newtonian thermodynamics, for instance, might include
equations for the various laws but not contain the algebra
skills necessary to solve those equations. CFT, and therefore
this model, deals mostly with the pursuit of intermediate and
expert knowledge in complex and ill-structured learning domains.
If your learning domain is simple or well structured, you might
want to consider using a more traditional ISD model.
Identify cases within the domain.
Once you have defined the boundaries of your domain it is important
to identify the various learning elements or cases to be
studied; that is bits of declarative and procedural knowledge
that make up the domain, as well as the instructional elements,
that is the text, graphics, sounds, and videos, with which you will
represent the domain. Choose these cases with the complexity of
your domain in mind. Over simplification is a common error in
instructional design. It is also important to make sure the cases
you choose to represent the domain are authentic and represent
multiple perspectives of the domain.
From here the model splits into two paths of equal importance
-- the guided path and the learner controlled path. On the guided
path you specify what the design goals are and create trails through
the domain leading the learner to what you want her to see. The
learner controlled path allows the learner to specify what she
wants and to navigate to it without the aid or interference of
the designer specified trails.
Identify themes/perspectives to be highlighted
This step includes the identification of the design goals and
the development of the interface metaphor. Select the learning
elements you feel are most important within the defined domain.
These are the bits of declarative and procedural knowledge that
you feel that anyone familiar with the domain should have. These
differ from the instructional objectives of more traditional ISD
models in that they are ultimately suggestions to the learner
rather than exact descriptions of what each learner will get out
of the environment. Interface designs should situate the environment
in as authentic a context as possible to aid in transfer outside
of the instruction.
Map multiple paths through cases to show themes
Create links between the instructional elements which represent
the cases you have chosen for your suggested path(s). These
paths should criss-cross the landscape so that you return
to the same element many times from many directions, thus
building multiple perspectives or contexts for the same elements
which aids in the building of schema which facilitates transfer.
Provide learner controlled access to cases
It is also important to remember that in a Constructivist environment
it is essential for the learner to create her own objectives.
If those objectives differ from the ones suggested by the
designer, it is imperative that the learner have the tools
to explore the domain on her own. These tools might include
keyword search engines, concept maps which can be restructured
by the learner, and even random link creators.
Encourage learner self reflection
Finally it is important for the learner to reflect on what she
is learning. This helps her to decide whether she has met
her objectives and where to go from there. It is important
for the designer to remember that this is not standard Objectivist
evaluation. Because each learner will set her own objectives,
it is impossible for the designer to test whether those objectives
have been met. Only the learner can do that. But the designer
can provide questions and guidance to help foster this sort
of self evaluation. And the design should include tools that
help the learner decide what to do next based on this reflection.
It is important to remember that the Internet can be both delivery
medium and content provider for your Web Based Instruction. Web
pages can link to newsgroups, telnet systems, and gophers just
as easily as they can to other web pages. These links to pages
outside of your own creation let you expand your instruction almost
infinitely. But they are also outside of your control. Content
may change, too many links may cause the learner to get lost,
or the other sources may simply not be available. Use the Internet,
but remember its limitations. I have another paper dealing with
the special considerations for designing Internet based instruction.
Table of Contents
HTML (HyperText Markup Language) is the basic building block of Web pages. It is composed of simple tags that you apply to the beginning and end of blocks of text, telling your browser how to present that block of text. These tags can also tell the browser to place an image or other media file at a certain place in the text, or to create a link to another web page. Lists of these tags and simple explanations of how to use them can be found at The Beginner's Guide to HTML and at the WWW Consortium's HTML Elements Page. For times when you have forgotten exactly how to use a given tag, Michael Grobe maintains the HTML Quick Reference page. If you are using a browser that supports tables, like Netscape 1.1 or later, here is a table of the most HTML tags and how to use them. Finally if you just want to know the minimal amount necessary to produce a web page look to Eamonn Sullivan's Crash course on writing documents for the Web.
Remember that there are many editors that can take care of most of the actual coding for you. But you still need some familiarity with the basics of HTML to use the editors and to debug your pages after the editor is done. Also, an excellent way to learn HTML is to imitate others. When you see a Web page that you like, you should view or save the HTML code that produces that page. The procedure to view or save varies with browsers, but generally, look under the File menu for View Source or Save As (in HTML).
Finally, like any other mode of communication there are standards
of style for Web documents. While these standards have not been
codified as such there are several guides that might prove useful.
J.K. Cohen's Elements of HTML Style
and Tim Berners-Lee's Style Guide for Online Hypertext.
It is very simple to add pictures, audio, and video to your Web page. For pictures simply add the line
<img src="name or URL of picture file"> ex.: <img src="redball.gif">
where you want the image to go. View the source code, either from
within your browser, or by saving this page and opening it with
a text editor such as Notepad or Teachtext, to see how I inserted
this image  .
.
Sounds and video can be instead using the "href" tag.
<a href="tada.wav">Tada!</a>
This is a short (6k) .wav file as an example. And this links to a short (90k) mpeg movie. Try these out and see how your browser handles them. Then look at the source code and see how they were put into the page.
When adding media to your pages it is important to remember that you are trading speed for looks. Make sure the information delivered in the pictures or audio is important and worth the decrease in speed your learners will experience. When in doubt -- leave it out. For suggestions on how to work with images and other media in your pages Yale University maintains an excellent site full of suggestions on how to use graphics and hypermedia, and how not to.
It is also important to be aware of the format in which your multimedia
files are stored. Not all computers can display all file formats.
The .wav format, for instance, is a Windows specific audio format,
though there are readers that will allow other computers to read
them. Quicktime movies are native to the Macintosh, but again
there are helper applications that will allow other computers
to view them. Netscape Communications keeps a good list of most
of the different multimedia file formats
and the helper applications and viewers
that can read them.
This  is a graphic that appears
as if it should be interactive. It seems that you should be able
to push the button. HTML allows you to design graphics that are
interactive. The University of Texas has a good tutorial on clickable maps
and the utilities that make them easy to create, as does Hiway Technologies.
Marc Anderson provides this step by step tutorial
as well.
is a graphic that appears
as if it should be interactive. It seems that you should be able
to push the button. HTML allows you to design graphics that are
interactive. The University of Texas has a good tutorial on clickable maps
and the utilities that make them easy to create, as does Hiway Technologies.
Marc Anderson provides this step by step tutorial
as well.
Clickable maps are one of the most powerful tools for WBI designers. They allow you to break free of the electronic book paradigm by creating a truly graphical interface. But there are dangers and limitations to using them as well. Clickable maps, like any other image, can take a long time to transfer. This can slow the access rate of your instruction significantly. On the other hand they are occasionally the only way to convey the necessary information. Use them wisely. Another possible difficulty is that clickable maps require special software on the server. Most server packages come with the necessary CGI scripts to handle maps, but not all of them. If you want to use interactive graphics you need to be sure that your server can handle them.
The Whitehouse Home Page
is a good example of a clickable map. It is attractive and presents
the information well. But it can take some time to load.
Despite the current page based metaphor for web documents, web
based instruction has several advantages over print based. One
of the most important is WBI's ability to actively involve the
learner. One of the best ways for the learner to interact with
the instruction is through the creative use of forms.
This is a very simple fill-out form example.
This is a very simple form taken from a very good tutorial on forms from NCSA.
Other examples of more complex forms and how they can be used
can be found both there and in many other sites on the web. If
you see a form you like, don't be afraid to view the source and
see how it was made.
There are five basic steps to interaction with a form.
Forms can be used to allow the learners to give feedback to the
instructor or designer. They can be used for testing and evaluation.
They can be used to track learners through a log in system. There
are numerous ways they can make the difference between a passive
presentation and an active learning experience.
Other good form and CGI tutorials can be found at Brian Exelbierd's page
and the Intro to CGI Programming at the University of Utah.
Also Eric Tachibana keeps a good listing of Public Domain CGI Scripts
which can be used an various servers, thus saving you the trouble
of writing the scripts yourself.
For the most part we have talked about basic HTML authoring which can be accessed by almost any browser. But there are several new developments in HTML and other Web languages which may have a great impact on the future of Web Based Instruction. Most of these new advances can only be used by people accessing the Web with certain programs. Netscape's Navigator is the best known example of this. There are several Netscape extensions which, while widely used, are not readable by all browsers. Examples of this can be seen at the Point Survey Page and the c|net Computer Network. Both of these pages have been optimized for the newest version of Netscape. And both of them look very good on that browser. But if you are using a different browser, even one just as new, they may not load at all. Unless you can control the browser your learners will be using, it is imperative that you make sure that you provide accessibility to all levels of access. This can be done by making multiple versions of your instruction, some taking advantage of the latest technologies and high bandwidth connections, while others allow access with older, slower systems.
Netscape Communications keeps a list of the latest extensions
to HTML 2.0,
including background patterns, tables, and dynamic document updating,
and HTML 3.0,
including subscript and superscript, big and small print specifications,
and new paragraph attributes.
Some of the most important new developments on the Web include:
There are thousands of education related sites on the WWW. Very few of them are actual instructional sites. The University of Texas maintains the World Lecture Hall which indexes hundreds of classes which have at least some Web presence. Most of these are simply course pages that have syllabi and class note posted. But a few look like they might be promising. Unfortunately you have to register for some of the courses to get a good look at the design of the actual instruction.
Good examples of actual Web based instruction, many of which are not for credit courses, include:
There are many HTML tutorials and guides available on the Web. Many of them can be found through the following links pages:
Educational resources in the Web can be found though numerous indices, including:
To help you in creating your own pages I have included this list of useful Web resources:
Dick, W. and Carry, L. (1990), The Systematic Design of Instruction, Harper Collins Publishers
McManus, T. (1995). Special considerations for designing Internet based education. Technology and Teacher Education Annual, 1995, Willis, D., Robin, B., Willis, J. (Eds); Charlottesville, VA: Association for Advancement of Computing in Education.
Merrill, M. D. and Goodman, R.I. (1972), Selecting Instructional Strategies and Media, Washington D.C. : National Special Media Institutes
Reiser, R. A. and Gagne, R. M. (1983), Selecting Media for Instruction, Educational Technologies Publications
Spiro , R. J., Feltovich, P. J., Jacobson, M. J., and Coulson, R. L. (1991) Cognitive Flexibility, Constructivism, and Hypertext: Random Access Instruction for Advanced Knowledge Acquisition in Ill-Structured Domains, In T. Duffy & D. Jonassen (Eds), Constructivism and the Technology of Instruction, 1991, (pp. 57-75), Hillsdale, N.J. Lawrence Erlbaum Assoc. Publishers
Spiro , R. J. and Jehng, J. C. (1990), Cognitive Flexibility and
Hypertext: Theory and Technology for the Nonlinear and Multidimensional
Traversal of Complex Subject Matter. In D. Nix & R. J. Spiro
(Eds.), Cognition, Education, and Multimedia: Exploring Ideas
in High Technology, (pp. 163-205) Hillsdale, N.J. Lawrence
Erlbaum Assoc.
Last Updated: 1/10/96
Created by: Thomas Fox McManus
Please send comments to: mcmanus@mail.utexas.edu